| Revision History | ||
|---|---|---|
| Revision 1 | 14.11.2006 | Belgabor |
|
Initial version for v16fix4 | ||
| Revision 2 | 29.11.2006 | Belgabor |
|
Update for v16fix5 | ||
| Revision 3 | 20.12.2006 | Belgabor |
|
Update for v17 | ||
| Revision 4 | 7.1.2007 | Belgabor |
|
Update for v17fix1 | ||
| Revision 5 | 31.10.2007 | Belgabor |
|
Update for v17fix3 | ||
Table of Contents
Copyright (C) 2007 Belgabor, some rights reserved (see below).
This tutorial will lead you through the steps required to import your first object into Roller Coaster Tycoon 3®. Only the options and steps required for a basic import will be explained, do not expect to hear about everything you can do with it.
This also means that all of these steps are required!
This document applies to the RCT3 Importer Version 17fix3.
This section will show you what you need to do before running the importer.
While it may sound trivial, it's an important step to keep things organized: Create a directory on your hard disk that will hold your custom scenery sets. You should also create a subdirectory within for each set. Within each of those it is recommended to put each Custom Scenery (CS) object along with all belonging files into it's own subdirectory.
This process is very much beyond the scope of this document. You need to get a suitable 3D modeller and read a few tutorials on how to use it. Here is a list of the modellers used most often for creating custom scenery for RCT3:
3DStudio / 3DSmax. Very expensive professional 3D modeller. If you can get an academic license you might be able to afford it.
MilkShape. Cheap (25$) shareware with a 30 day trial period. Was the custom scenery creation tool of choice for a long time, but more and more try their hands on
Blender. Free open source professional modeller. It's user interface is pretty non-standard and therefore requires a bit of patience to get used to. When you get acquainted to it you won't want to miss it anymore and Blender becomes a very powerful tool.
SketchUp. Comes in two versions, Google SketchUp (free) and SketchUp Pro (commercial, trial available). Very easy and intuitive to use. Current drawbacks are that it tends to create too many faces on round objects which can be hard to fix later. Another drawback is that SketchUp sometimes produces superfluous faces and edges which have to be cleaned up in an other modeller (more on faces below). A script to export directly from SketchUp to
ASEcan be found on Belgabor's software page.
For more detailed information and links to less commonly used modellers as well as modeller specific tutorials see Belgabor's software page.
For creating your models, you should keep the following guidelines in mind:
Keep your first model simple to get accustomed to the importing process. A simple cube works well for example.
Make your model the right size and position it correctly. A RCT3 square is usually 4x4 of your modellers units big (in SketchUp things are a bit more complex). For more information see Belgabor's facts & figures page.
Keep the number of faces as low as possible. A face (also called “poly”, “tri” or “triangle”) is the smallest surface subunit of a model and the unit that causes “work” for the 3D engine of RCT3. Therefore the more faces your model has, the longer the engine needs to display your scenery item which may lead to lag. As a rule of thumb try to stay below 500 faces, even better below 300. Note that the engine uses triangular faces while most modern modellers can use at least quads (faces with four corners or vertices). These are converted to triangles in the export or conversion process, so the actual number of faces may be a lot higher than your modeller shows.
Some tips on how to keep your face number low:
Make things only as round as necessary. Rounded parts usually use the most faces. As a rule of thumb never give a full circle more than 16 sections without good reason. If the part of the object is really thin, you might even get a good looking result with just three sections and keeping it welded (more on that below).
The same applies to spheres. If possible use low iteration icospheres. Modellers can also create so-called uv-spheres. These use up more faces but are easier to uv-map (hence the name. More on uv-mapping below), so use them only if you need a complex texture on it.
Remove unnecessary invisible faces. If your model has invisible (inside) face1.3s due to the modelling process, remove them as they will use up processing power. Keep in mind that they may still affect lighting if their vertices are welded to visible faces, so it may be necessary to keep them in some cases (more on this below).
Consider using alpha textures. This is a rather advanced topic, but you should be aware of the possibility. If you want to create an object with a filigree see-through pattern (a railing or iron works for example), it may be easier for you and on the engine if you don't model the pattern but rather use a plane that has a see-through (alpha) texture assigned.
Selectively weld/unweld your model. To understand this topic you first have to understand how the RCT3 3D engine (and probably all other 3D engines as well) calculates the lighting of the object. For this the difference of the direction the light falls in (in RCT3 the sun at day and lamps at night) and the direction of your objects' normals is used.
Now you may ask what a normal is. Let's start with a face normal. You can imagine this as an arrow that points away form the face being perpendicular to it, so if compared to the direction the light comes in you get the angle under which it hits the face and it is possible to shade it accordingly.
To make objects look more realistic, the 3D engine rather uses vertex normals. This concept is a bit harder to understand. The vertex normal is a property of the vertices (corners) of your object and represent the normal of the tangent plane of your object at that vertex. To understand what that means imagine your object as a real and put it on the top of your desk touching it only with one vertex. That (roughly) makes your desk the tangent plane of that vertex, so it's normal would point vertically to the floor in that position. Vertex normals are automatically calculated by your 3D modeller, usually as the mean of the face normals of all faces the vertex is part of.
Here comes the concept of welded and unwelded vertices into play. Imagine the corner of a cube. Usually your modeller creates it welded. This means the corner is only one vertex which is used by the three faces that border it. If you unweld this vertex (How to do that depends on your modeller, search for Unweld or Unbind points/vertices) a copy of it is created for each face that uses it. In the example above the one corner vertex is replaced by three, one for (and used by) each face. If you think a bit about it you will realize what that means for the vertex normal(s). If the vertex is welded, its vertex normal will point away from the center of the cube and the engine of RCT3 will treat it as if the object was supposed to be round there. If the vertex is unwelded, each of the three vertices in it's place gets its own vertex normal. As each is only part of one face, its vertex normal is identical to the face normal. You may want to have a look at the weld/unweld section on Belgabor's facts & figures page for some pictures about this. The take home message is you need to unweld vertices/edges if they are supposed to look “pointy”, if they are supposed to be round, keep them welded.
Usually you cannot selectively unweld a vertex in regard to certain edges, you can only fully unweld it. If you want to keep some edges that it's part of welded, you need to first unweld it and then weld the vertices of the faces whose common edge you want to have welded. Note: How to weld depends again on your modeller, it can be a bit hard to find (for example it is called Remove Doubles in Blender).
Recent versions of Blender have the EdgeSplit modifier which makes this very easy. Refer to Belgabor's Blender Mini-Tutorials for an explanation.
Usually you shouldn't bother using the 3D modeller's materials for your object. RCT3 and therefore the Importer can only used uv-mapped bitmap textures, while most modellers use procedural (calculated) textures. There are ways to make a bitmap texture form such procedural textures (usually called texture-baking or uv-baking), but usually they don't lead to a satisfactory result.
As stated above you need to use bitmap textures for your custom scenery 3D models. A further prerequisite for the final texture you'll use in the importer is that it has to be square and its width and height have to be a power of two (for example 64x64, 128x128 or 256x256). Note that this size can have an effect on the objects load time and the amount of memory needed later in the game leading to lag, so don't make them bigger than necessary. I'd recommend to use 256x256. If you have a very detailed texture you could use 512x512. If your object is single-colored, even a 4x4 texture is enough (maybe even 1x1 works, but I haven't tested that).
The first (and hardest) option to obtain a texture is to draw it yourself using a bitmap editor like Adobe Photoshop or The Gimp. Even if you don't want to draw your own texture it is a good idea to have a bitmap editor around to resize or manipulate them.
The second option is to find a suitable texture on the net. There are lots of free (and even more non-free) texture sites out there. One thing you should keep in mind is not to violate copyright. It is not necessary to say something is protected by copyright, copyright is automatic! So if a site doesn't explicitly say you are free to use images or textures on it, you may not. Also remember that symbols and brand names can be protected by copyright or trademark laws, so it's better not to use them. If you're annoyed by this, remember it protects you as well. So whatever CS you create, others may not host the set or rip your models or textures without your permission =)
A third possibility is to use a special texture creation software. A good (and free) example is Wood Workshop by Spiral Graphics, which is a tuned-down version of their commercial texture creator, Genetica. They also offer free texture packs which can be used with the Genetica Viewer (also free). There are also other texture creation software packages, just Google for them (and tell me if you find a good free one :-P ).
In whatever way you get your texture, it is always good to get a seamless one. A seamless texture is a texture that doesn't have a visible rim if tiled (checkerboarded). This allows you a bit of sloppiness when uv-mapping or getting a more detailed looking model with a smaller actual texture size.
You also should create an icon texture at this point. This is a bitmap that will hold menu icons
for your theme. It has the same restrictions as a model texture, the
only thing that is different is that you can (and should) use a
PNG with transparency here, otherwise the
alternating white/gray background will not show through. The standard
size is 512x512 and usually 64x64 icons are set up. You don't need to
create the final icons at this point, but at least a temporary icon
texture is needed. Icons are later numbered starting at the top left,
going right first and then down (like western writing).
UV-Mapping is used to “assign” a (bitmap) texture to a model and is done inside your 3D modeller. I put “assign” in quotes since technically it's not correct. What you do is give the vertices of your model an additional set of coordinates (additional to its spacial x/y/z 3D coordinates) in so-called texture-space. These coordinates are called “u” and “v” (hence uv-mapping) or “s” and “t”. There is a difference between these two naming conventions but that doesn't need to concern you for creating custom scenery. You also should know that these coordinates are relative. That means 0 represents one end of the texture and 1 the other one, so the size of the texture you use for uv-mapping can differ from the one you use later in the importer, only the layout of the texture has to match (ie. don't mirror it).
While this may sound complicated or strange, it just tells the model (and later the 3D engine) which part of the texture to use for which part (face) of your object. So what you should remember from the explanation in the previous paragraph is:
The uv-mapping is a property of your model and is therefore stored inside the 3D model file.
You don't have to assign the same texture to the model in the importer that you used to uv-map.
This also applies to the size.
(Note for later: You always have to assign a texture in the importer, even if it's the same one you used to uv-map. The information which texture was used is not transferred to the importer.)
As above for creating the model, here is a list of things to keep in mind about uv-mapping:
The exact process depends on your 3D modeller. Usually there are specific tutorials about uv-mapping for it.
Depending on the complexity of your model and texture, uv-mapping can be a very time-consuming process that can take you as long or even longer than creating your model.
UV-map as exact as possible. Small errors can be very visible and annoying in your finished object.
The texture is tiled in texture space, so if you map over the rim of it, it starts again from the opposing side. This will lead to a visible seam if your texture isn't seamless.
If you need more than one basic texture for your object, you can put them all into one texture bitmap and uv-map the parts of your model to the correct part of your texture. This is common practice.
As long as you are still in your 3D modeller you should take note which coordinate system it uses. We need two properties, which axis points up and its handedness. The first is easy, just have a look whether the x, y or z axis points up. The second is a bit more tricky. A coordinate system can be left or right-handed. Here is how to determine the handedness:
Note
Using your right hand, point the thumb in the direction of the x-axis and your index finger in the direction of the y-axis (They should form a “playing pistol” or “Five glasses of beer for the sawmill guys” gesture). If you now can point your middle finger in the direction of the z-axis without hurting yourself (or over bending if you're flexible enough :-) ), it's a right-handed coordinate system.
In most cases you get a right-handed coordinate system.
The importer only supports loading
ASE and MS3D files at the
moment. If you can directly save or export to one of these formats, do
so and skip this section. If not, you need to convert your model to
ASE. The free converter of choice is Biturn.
Get it and convert you model to ASE
(3ds max ASCII) format. It's not recommended
to convert to MS3D format as
Biturn is known to do strange coordinate
system conversions when converting from MS3D, no
one knows what it will do if you convert to
MS3D.
Maybe you already did this, if not, get the importer form the
home page on
sourceforge. It is distributed as a ZIP
file, put the contents into a directory of your choice. Updates should
go into the same directory as some settings are stored inside a small
file in this directory. Always make sure you overwrite all files when
you update.
The OVL file format has been designed for
RCT3 by Frontier. You don't have to know
everything about their internals, but there are a few things you have to
know:
You may not change the name of an
OVLfile in the Windows Explorer. If you want to change the name you need to recreate it (see Section 2.2.4, “Save and Create”).You may not change the name of any directory of your installed theme. If you want to change them you need to change the respective setting in the importer and reinstall.
If you changed any file or directory name you have to delete any previously installed old version of your theme from Style/Themed (see Section 2.4, “Save and install the theme”).
At this point you should have installed the importer and prepared all necessary files (model, texture bitmap and icon bitmap).
After starting the importer you'll see the main window of the importer:
The first thing you should decide is which theme type you want to give your set (1). This influences where it appears when a user filters the scenery by theme (the buttons at the top of the scenery menus). Note that the last four types only work if the user has Soaked! or Wild! installed.
The next thing to decide is the prefix (2). This will be prepended
to scenery OVL names and the set directory. It
should identify you as the creator, so set it to your screen name or to
an abbreviated form of it. You should also end it with a separator of
some kind, recommended is a -. At this point you
can also save this prefix, choose → from the menu. If you do this you won't have to repeat
this step for you next theme.
Important
You can leave the prefix empty, but it is not recommended to do
so. Scenery OVL names have to be unique, so if
you don't set it and someone else publishes a custom scenery set that
contains an object with the same name these will conflict. Using a
unique prefix prevents that (or at least makes it rather
unlikely).
Now enter the name for your theme (3). Together with the prefix this will form the name of the directory in Style\Themed where your set will be installed to. It is not displayed to the user in the game.
Note
You can only use ASCII characters for the prefix and theme name. This is enforced as people with different international Windows versions may have trouble using your theme otherwise.
Now it's time to create the first scenery ovl, so press the button (7) in the main window. This will open the Create OVL window:
Note
The current importer version uses different icons in the toolbar, but the order is the same.
Before continuing with the creation process let's take a look at how lists work in this window (and windows you open form it). All lists have a common interface. Some specific lists may lack certain elements or have more, but basically they all work the same. For example take a look at the texture list (4). At the top you can find an up/down control that allows you to change the order of the items. Below it there's a group of buttons that allow you to add a new item (), edit it (), copy it () or delete it (). The flat button will delete the whole list. on a list entry will usually perform the same action as selecting it and pressing the edit button. Don't worry, all buttons will show a short help text when you hover the mouse cursor over them for a bit :-)
Now lets start.
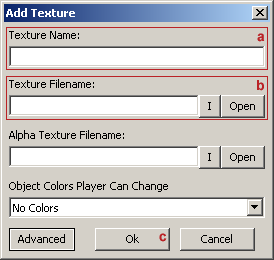
First you have to add your model texture, so press the add button () in the texture list (4). This will open a file selection window, so go on and select your texture bitmap file and press . You will then get the Add Texture window:
The Texture Name (a) and Texture Filename (b) should be filled with the name and path to the texture file you chose. Basically there is nothing you need to change, although you can change the Texture Name (a) if you want to. When you're finished, press (c). If you get an error message this usually means that something is wrong with your texture bitmap (review Section 1.3, “Obtaining a bitmap texture for your model”). Fix the problem and press (c) again. If you need to change the file, press the button in (b) and select the correct one.
Note
If you press in the first file selection windo,w you get the Advanced Texture Settings window. This is not covered here.
After adding the texture it appears in the list (4).
Back in the Create OVL window, press the add button () in the model list (5). You will get the Model Settings window:
First, press the button (b) and select your model file. If you get an error, review Section 1.2, “Creating the 3D model” and/or Section 1.4, “UV-Mapping”. Before continuing, have a look at the group list on the right. If there are only dark red (maroon) entries (like the root entry (e)), you probably forgot to uv-map the model (review Section 1.4, “UV-Mapping”). After opening the file, the name (a) will be pre-filled based on the model file name, you can change it if you want.
Now it's time to setup the model transformation matrix that will convert the model from the coordinate system your modeller uses to the one RCT3 uses. Use this table to find out which matrix is needed:
| Coordinate System | Modeller | Matrix |
| Left-handed, Y-up | Some 3DStudio/3DS max versions | (none) |
| Right-handed, Z-up | Most 3d modellers (e.g. Blender) | Fix Orientation |
| Right-handed, Y-up | MilkShape | MirrorZ (Automatically set since v16fix5) |
If you need a transformation matrix, press the button (c) to open the Matrix Editor and press the button name in the table above. Close the editor by pressing the button. Back in the Model Settings window you can now press the button (d). The transformation matrix you chose will then be applied to every new model you add, so you won't have to repeat this step.
The next step is to assign the model texture to your group. Usually you should have only one for your first object. If you used Biturn to convert your model there will be an additional group called “root” (e), just ignore it.
in the Texture column of the group (f) you want to assign a texture to (It's name currently should be bright red).
Select the model texture from the drop-down list. If your object has more than one group that should get the same settings, Ctrl- on the name of the group you want to copy the settings from and confirm that you want to copy the settings.
We are now finished setting up the model, so close the Model Settings window by pressing (g).
Fortunately for your first object this step is very easy, just press the button in the LOD list (6). This will add three default levels of detail that use the model you just added.
Now everything is set up. First, press the Save
As button (2) and save the settings for your object to a
SCN file. Now press the
button (7) which should now be enabled
and say if you did
everything correctly.
Select the filename you want to save the
OVL to, do not enter any file extension and keep
the prefix in the name. You also may only use ASCII characters for it.
As already mentioned, if you later decide that you want to rename the
OVL file you need to repeat this step, just
renaming it in the Windows Explorer will not
work. After a short while you should get a message that the
OVL was created successfully. If not, you didn't
follow the instructions above (or did something unexpected).
After successfully creating the OVL, press
the Save button (1) to save your
SCN file again (this will store the path of the
OVL file you just created so you don't have to
enter it again when you need to recreate it).
You're now finished creating your first scenery ovl. Press the Exit button (3) to go back to the main window.
Back in the main window we'll now add an icon texture, icon references, text strings and the scenery item.
Press the button (6) to get to the Icon Texture Management window:
Note
As essentially all management windows look the same, no more screen shots will be shown.
Now press the button to get to the Icon Texture window:
Press the button (b) and select your icon texture. As with the model texture, the name (a) will be filled in automatically, but you can change it if you want. Press (c) when finished and close the management window.
Note
As the management window implies you are not restricted to only one icon texture, so if you want to create a really large set you can add more later.
Back in the main window press the button (9) to get to the Icon Reference Manager. Icon references are needed to tell RCT3 where on the icon texture the individual icons are placed. We will go the easy way, so just press the button, leave your icon texture selected in the window that pops up and press . This will add references for all icons as described above (Section 1.3, “Obtaining a bitmap texture for your model”). Now close the management window.
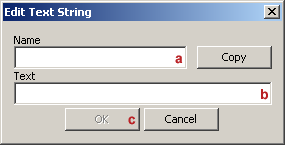
Text strings represent the menu text entries the user will see in the game. Open the Text String Manager window (8) and press the button:
The only thing you need to enter is the text you want to present to the user (b). You can also enter a name (a), but if you leave that box empty the text will be copied over when you close the window. Now enter a group (sub menu) name for your theme, probably the theme name and your screen name in some combination. A good idea is either to put your name in front (“xyz's abc set”) or last (“abc set (xyz)”). Personally I prefer the latter as I tend to remember the set name but not who exactly made it.
Note
You can also make scenery items without a group, but this is not recommended. They will appear in the big list with all the original game items and most likely be missed by the users. Also this list is already too big with both extensions installed, so please don't make it longer than necessary.
After entering the menu text for the group, close the window by pressing (c).
Back in the manager add another text string for your scenery object. The process is the same. When you're finished, close the Text String Manager window.
Open the Scenery Item Manager window by pressing the respective button (5). After pressing you get the Scenery Item Settings window:
First, press the button (a)
and select the OVL you created above (Section 2.2, “Create a scenery OVL”). Next enter a location (b). This is the
subdirectory of your installed theme the OVL will
be placed in. If you can't think of something better, use
misc. When you add more items to your set
later, you can use the drop-down list to select locations you used
before. As this translates directly into a directory, only ASCII
characters are allowed.
If you don't want to use a group you have to disable it using the check box (c), but as mentioned above this is not recommended. Otherwise select an Icon reference (d) and Name String (e) for the Group.
You always have to select an Icon and Name String for your Scenery item in (f) and (g).
Next set how much the item will Cost and the Refund (j). Actually the latter is a misnomer, it is the cost of removing the item, so if you want a real refund, enter a negative value. The values you enter here are measured in the smallest unit of the users configured currency (e.g. cents for Dollars or Euros).
The Scenery Type (k) selects in which menu and category the item will appear. For your first item, select Small Scenery. Leave the Support Type (l) at None and set Extra Parameters (m) to None as well.
All Position parameters (n) should be set
to 0 (zero), the Size in
squares (p) both to 1. The
Size (o) should be set to the size of your model
in modeller units. You have to keep in mind in this case that x/y/z
here refer to the game's coordinate system. This doesn't matter if you
didn't need a model transformation matrix or use
MilkShape. If you had to use the
Fix Orientation matrix you need to shift the
values “one up”, so the size in the x direction in your
modeller goes into Z, y into
X and z into Y.
The Placement Flag (q) selects how the game will position the object in relation to where the user clicks. For your first object, select Full Tile. If you want to know more about this setting and how you need to position your model correctly for them, see Belgabor's facts & figures page.
We don't need to go into detail for the
Unknowns (r), not much is known about them
anyways. Set Unknown1 and
Unknown2 to 0 and enter
0 (zero) for all others. Leave the flags
alone.
Note
You can use the button (i) to save the Scenery Options (with the exception of Cost, Refund and Supports Type), Unknowns and Flags to a file for later reference (e.g. when you want to create several items with the same settings). You can open these files with the button (h). There is also a library of sid files dumped form game objects on jonwil's page.
You're finished here, so press (s) to close the window. Also close the Scenery Item Management window.
Now we nearly made it. Choose → from the menu of the main window to save your theme
file. Now press the button (4) to install
it. It will be saved to <RCT3
Installation Directory>\Style\Themed into a subdirectory
called PrefixThemename. If you
don't have RCT3 installed, you will be able to select a directory to
install to instead of <RCT3 Installation
Directory>\Style\Themed.
Now start RCT3 and test if everything went well.
Congratulations, you now have imported your first RCT3 custom scenery object =)
 This work is licensed under a Creative
Commons Attribution-NonCommercial-NoDerivs 3.0 License.
This work is licensed under a Creative
Commons Attribution-NonCommercial-NoDerivs 3.0 License.Atari® and Roller Coaster Tycoon 3® are trademarks of Atari Inc. All Rights Reserved.
The docbook css used for the html version of this document is based upon the one created by Chris Karakas.
This CSS stylesheet uses QBullets in links. Thanks to Matterform Media for providing QBullets for free. If you plan to use them on your website, please observe the QBullets usage terms.