| Versionsgeschichte | ||
|---|---|---|
| Version (1) | 14.11.2006 | Belgabor |
|
Initial version for v16fix4 | ||
| Version (2) | 29.11.2006 | Belgabor |
|
Update for v16fix5 | ||
| Version (3) | 20.12.2006 | Belgabor |
|
Update for v17 | ||
| Version (4) | 7.1.2007 | Belgabor |
|
Update for v17fix1 | ||
| Version 1 | 31.10.2007 | errt , Belgabor |
|
Erste deutsche Version, entspricht V5 | ||
| Version 2 | 14.11.2007 | errt , BigBurger , Belgabor |
|
Letzte Korrektur vor der Veröffentlichung | ||
Inhaltsverzeichnis
Copyright (C) 2007 errt, BigBurger und Belgabor, einige Rechte vorbehalten (siehe unten).
Dieses Tutorial wird Dich durch die Schritte zum Importieren Deines ersten Objektes für Roller Coaster Tycoon 3® führen. Es werden nur die Möglichkeiten und Schritte für ein einfaches Objekt gezeigt, erwarte keine Erklärungen darüber, was sonst noch möglich ist.
Das bedeutet aber auch, dass all diese Schritte benötigt werden!
Dieses Tutorial bezieht sich auf den RCT3 Importer Version 17fix3.
Dieser Abschnitt wird Dir zeigen, was Du tun musst, bevor Du den Importer startest.
Auch wenn dies unbedeutend erscheint: Erstelle Dir einen Ordner für Deine Sets, das ist ein wichtiger Schritt, um alles organisiert zu halten. Für jedes einzelne Set solltest Du Dir einen Unterordner erstellen. Es empfiehlt sich, dort jedes Custom Scenery (CS) Objekt zusammen mit allen zugehörigen Dateien in einen eigenen Unterordner zu legen.
Dieser Prozess geht über den Rahmen dieses Tutorials hinaus. Du musst Dir einen passenden 3D-Modeller besorgen und ein paar Tutorials zu seiner Benutzung lesen. Hier ist die Liste der Modeller, die am häufigsten für RCT3 Objekte verwendet werden:
3DStudio / 3DSmax. Sehr teurer und professioneller 3D Modeller. Du kannst ihn Dir vielleicht leisten, wenn Du eine Schülerlizenz bekommst.
MilkShape. Billige (25$) Shareware mit einer 30 Tage Testzeit. War lange Zeit das Programm der Wahl zum Erstellen von Objekten für RCT3, aber immer mehr verwenden
Blender. Ein freier Open Source Modeller. Das Interface ist gewöhnungsbedürftig, deshalb benötigt es ein wenig Geduld, bis man damit umgehen kann. Wenn Du dich damit vertraut gemacht hast, wirst Du es nichtmehr missen wollen und es wird zum kraftvollen Werkzeug.
SketchUp. Hiervon gibt es zwei Versionen, Google SketchUp (kostenlos) und SketchUp Pro (kommerziell, Demo verfügbar). Sehr einfach und intuitiv. Es sieht aber so aus, als würde es zu viele Faces bei runden Objekten erzeugen, die später schwer loszuwerden sind. Ein anderer Nachteil ist, dass SketchUp manchmal überflüssige Faces und Edges erzeugt, die in einem anderen Modeller bereinigt werden müssen (mehr über Faces später). Ein Skript um aus SketchUp direkt
ASEDateien zu exportieren kann man auf Belgabor's software page finden.
Mehr Informationen und Links zu seltener benutzten Modellern und spezifischen Tutorials gibt es auf Belgabor's software page.
Beim Erstellen der Objekte solltest Du folgende Richtlinien beachten:
Halte Dein erstes Objekt einfach, um dich an das Importieren zu gewöhnen. Ein einfacher Würfel reicht als Beispiel aus.
Erstelle Dein Objekt in der richtigen Größe und positioniere is richtig. Ein RCT3 Feld ist normalerweise 4x4 Einheiten in deinem Modeller (für SketchUp bei metrischem System 4m*4m). Weitere Informationen auf Belgabor's facts & figures page.
Halte die Zahl der Faces möglichst niedrig. Ein Face (auch „poly“, „tri“ oder „triangle“ genannt) ist die kleinste Oberflächeneinheit eines Modells und diese Einheit bedeutet „Arbeit“ für die 3D-Engine von RCT3. Das heißt, je mehr Faces Dein Modell hat, umso länger braucht die Engine um das Objekt darzustellen, was zu Problemen führen kann. Als Regel sollte man unter 500 Faces bleiben, besser unter 300. Beachte, dass RCT3 Dreiecke verwendet, während die meisten modernen Modeller mit Quads (Faces mit 4 Ecken und Seiten) arbeiten. Diese werden im Exportierungs- bzw. Konvertierungsprozess in Dreiecke umgewandelt, so dass die tatsächliche Anzahl an Faces deutlich höher sein kann, als der Modeller anzeigt.
Ein paar Tipps um die Face-Anzahl niedrig zu halten:
Mache Dinge nur so rund wie unbedingt nötig. Runde Teile benötigen normalerweise die meisten Faces. Generell sollte ein voller Kreis ohne guten Grund nicht mehr als 16 Segmente haben. Falls der Teil des Modells sehr klein ist, kannst Du auch mit nur 3 Segmenten ein gutes Ergebnis erzielen, wenn Du weldest (mehr dazu später).
Dasselbe gilt für Kugeln. Wenn möglich verwende Icosphären (Kugeln, die sich aus Dreiecken statt Vierecken zusammensetzen). Modeller können auch sogenannte UV-Sphären erstellen. Diese benötigen mehr Faces, sind aber leichter zu UV-mappen (daher der Name. Mehr über UV-Mapping später), deshalb verwende diese, wenn Du eine komplizierte Textur für Dein Objekt hast.
Entferne unnötige unsichtbare Faces. Falls bei Deinem Modell im Modelling-Prozess unsichtbare (innere) Faces entstehen, entferne sie, da sie Rechenkapazität verbrauchen. Beachte, dass sie die Beleuchtung beeinflussen können, wenn sie mit sichtbaren Faces verbunden (welded) sind, deshalb kann es manchmal nötig sein, sie zu behalten (mehr darüber später).
Überlege, ob Du Alpha-Texturen verwenden kannst. Das ist ein fortgeschrittenes Thema, aber Du solltest Dir dieser Möglichkeit bewusst sein. Wenn Du ein Objekt mit einer filigranen durchsichtigen Struktur versehen willst (ein Zaun oder Gitter beispielsweise), ist es einfacher für Dich und die Engine, wenn Du die Struktur nicht modellierst, sondern eine Fläche (plane) mit einer durchsichtigen (alpha) Textur belegst.
Wahlweise kannst Du Dein Modell welden oder unwelden. Um dieses Thema zu verstehen, musst Du zuerst verstehen, wie die RCT3 3D-Engine (und wahrscheinlich alle anderen 3D-Engines auch) die Beleuchtung eines Objekts berechnet. Dafür wird die unterschiedliche Richtung des Lichteinfalls (in RCT3 die Sonne am Tag und Lampen nachts) und die Richtung der Normalen des Objekts verwendet.
Anmerkung
Das englische Verb „to weld“ bedeutet verschmelzen oder verschweißen.
Vielleicht fragst Du dich jetzt, was eine Normale ist. Fangen wir mit einer Face-Normalen an. Du kannst sie Dir als einen Pfeil vorstellen, der senkrecht vom Face wegzeigt, so kann durch den Vergleich mit dem Lichteinfall der Winkel berechnet werden unter dem die Fläche beleuchtet wird und damit richtig beschattet werden.
Um Dinge realistischer aussehen zu lassen, verwendet die 3D-Engine stattdessen Eck- (vertex) Normalen. Diese sind etwas schwerer zu verstehen. Die Vertex-Normale ist eine Eigenschaft der Ecken des Objekts und repräsentiert die Normale der tangierenden Fläche des Objekts an dieser Ecke. Um zu verstehen, was das bedeutet, stell Dir Dein Objekt in der Realität vor und "stelle" es auf deinen Schreibtisch, so dass nur eine Ecke den Tisch berührt. Das macht Deinen Tisch (grob) zur tangierenden Fläche dieser Ecke, also würde die Normale in dieser Position zum Boden zeigen. Vertex-Normalen werden vom 3D-Modeller automatisch berechnet, normalerweise als Mittel der Face-Normalen aller an der Ecke angrenzenden Faces.
Hier kommt das Konzept von welden und unwelden ins Spiel. Stell Dir die Ecke eines Würfels vor. Normalerweise erstellt der Modeller sie welded. Das bedeutet, dass die Ecke nur eine Vertex ist, die von drei Faces genutzt wird. Wenn Du diese Vertex unweldest (Wie das geht hängt vom Modeller ab, Suche nach Unweld oder Unbind points/vertices) wird eine Kopie davon für jedes angrenzende Face erstellt. In diesem Beispiel wird eine Eck-Vertex durch drei ersetzt, eine für jedes Face. Wenn Du ein wenig darüber nachdenkst, wirst Du verstehen, was das für die Vertex-Normalen bedeutet. Wenn ein Vertex welded ist, zeigt die Vertex-Normale vom Zentrum des Würfels weg und die Engine von RCT3 behandelt das Objekt, als ob es dort gerundet wäre. Ist die Vertex unwelded, hat jede der 3 Vertexes eine eigene Normale. Da jede Vertex nur Teil eines Faces ist, ist die Vertex-Normale identisch mit der Face-Normale. Im weld/unweld-Bereich von Belgabor's facts & figures page findest Du ein paar Bilder darüber. Die Botschaft des Ganzen ist, dass Du Ecken unwelden musst, wenn sie eckig aussehen sollen, und sie welded lassen, wenn sie gerundet aussehen sollen.
Normalerweise kann man keine Ecken einzeln unwelden, sondern nur das Objekt als ganzes. Wenn Du einige Ecken welded lassen willst, musst Du das Objekt erst unwelden und danach die Vertices der Ecken, die Du welded haben willst, wieder welden. Wie das geht hängt wieder vom Modeller ab, es kann ein wenig kompliziert zu finden sein (in Blender heißt es zum Beispiel Remove Doubles).
Seit einigen Versionen gibt es in Blender den sogenannten EdgeSplit Modifikator der die ganze Sache sehr erleichtert. Ein englisches Tutorial dazu findet sich auf Belgabor's Blender Mini-Tutorials.
Du solltest keine Materialien oder Texturen aus Deinem Modeller benutzen. RCT3 und damit der Importer können nur UV-gemappete Texturen verwenden, während die meisten Modeller mit berechneten Texturen arbeiten. Es gibt Wege aus diesen Bitmap-Texturen zu machen (normalerweise texture-baking oder uv-baking genannt), aber sie führen meist nicht zu befriedigenden Ergebnissen.
Wie oben angesprochen musst Du Bitmap-Texturen für Dein 3D-Objekt verwenden. Eine weitere Voraussetzung für die Textur, die Du im Importer verwendest, ist, dass sie quadratisch sein muss, wobei Breite und Höhe eine Potenz von zwei sein müssen (zum Beispiel 64x64, 128x128 oder 256x256). Beachte, dass diese Größe einen Effekt auf die Ladezeit des Objekts und den Speicherverbrauch haben kann, deshalb mache sie nicht größer als unbedingt nötig. Ich empfehle 256x256 Pixel große Texturen zu verwenden. Wenn Du ein sehr detailliertes Objekt hast könntest Du 512x512 verwenden. Wenn Dein Objekt einfarbig ist, reicht sogar eine 4x4 Textur (vielleicht reicht sogar 1x1, aber das habe ich noch nicht getestet).
Die erste (und schwerste) Möglichkeit, eine Bitmap-Textur zu bekommen, ist, sie selbst mit einem Bitmap-Editor wie Adobe Photoshop oder The Gimp zu zeichnen. Selbst wenn Du sie nicht selbst zeichnen willst, könnte es gut sein, einen Bitmap-Editor für Größenanpassungen oder Veränderungen zu haben.
Die zweite Möglichkeit ist, sich eine passende Textur im Internet zu suchen. Es gibt viele kostenlose (und noch mehr nicht kostenlose) Textur-Seiten. Was Du beachte solltest ist, dass Du kein Copyright verletzt. Es ist nicht notwendig, zu sagen, dass etwas Copyright-geschützt ist, das Copyright gilt automatisch! Wenn also eine Seite nicht explizit erlaubt, ihre Bilder oder Texturen frei zu nutzen, darfst Du das nicht. Bedenke auch, dass Symbole oder Markennamen Copyrights oder Trademarks unterliegen, verwende sie deshalb besser nicht. Wenn dich das ärgert, bedenke, dass es auch Dich schützt. Welche CS auch immer Du erstellst, niemand darf sie ohne Deine Erlaubnis hosten oder Modelle oder Texturen daraus klauen =)
Eine dritte Möglichkeit sind spezielle Textur-Programme. Ein gutes (und kostenloses) Beispiel ist Wood Workshop von Spiral Graphics, das eine abgespeckte Version ihres kommerziellen Textur-Programms, Genetica. Außerdem bieten sie freie Textur-Packs für ihren Genetica Viewer (ebenfalls kostenlos) an. Es gibt auch andere Textur Software, google einfach danach (und schreib mir, wenn Du eine gute kostenlose findest :-P ).
Wie auch immer Du an Deine Textur kommst, es wäre gut, wenn sie
nahtlos wäre. Eine nahtlos Textur ist eine Textur, die keinen sichtbaren
Rand hat, wenn man sie mehrfach nebeneinanderlegt (Schachbrettmuster).
Das erlaubt Dir ein wenig Schlamperei beim UV-Mapping oder hilft, ein
detailliert aussehendes Modell bei kleiner Textur hinzubekommen.
Außerdem solltest Du an diesem Punkt eine Icon Textur
erstellen. Das ist eine Bitmap, die die Menü-Icons für Dein Set
enthält. Sie hat dieselben Einschränkungen wie die Textur, nur dass Du
ein PNG mit Transparenz verwenden kannst (und
solltest), sonst scheint der wechselnd weiß/graue Hintergrund nicht
durch. Die Standardgröße ist 512x512 und normalerweise mit 64x64 großen
Icons. Du musst hier keine endgültigen Icons machen, aber eine temporäre
Icon-Textur wird benötigt. Icons werden von links oben beginnend
durchnummeriert, erst nach rechts, dann nach unten (wie die westliche
Schreibweise).
UV-Mapping wird verwendet um eine (bitmap) Textur einem Modell „zuzuweisen“ und wird im 3D-Modeller gemacht. Ich setze „zuweisen“ in Anführungszeichen, weil das technisch nicht korrekt ist. Eigentlich gibt es den Vertices des Objekts ein weiteres Paket Koordinaten (zusätzlich zu den räumlichen x/y/z 3D Koordinaten) im sogenannten Textur-Raum. Diese Koordinaten heißen „u“ und „v“ (daher UV-Mapping) oder „s“ und „t“. Es gibt zwischen diesen beiden Benennungen einen Unterschied, aber für das Erstellen von Custom Scenery braucht dieser dich nicht zu interessieren. Außerdem solltest Du wissen, dass diese Koordinaten relativ sind. Das bedeutet 0 stellt ein Ende der Textur dar und 1 das andere, so dass die Größe der Textur beim UV-Mapping sich von der, die Du später im Importer benutzt unterscheiden kann, nur das Layout muss stimmen (z.B. darfst Du sie nicht spiegeln).
Auch wenn das kompliziert oder seltsam klingt, es erklärt einfach dem Modell (und später der 3D-Engine), welcher Teil der Textur für welche Fläche (Face) deines Objektes verwendet wird. Was Du von den Erklärungen in diesem Abschnitt im Kopf behalten solltest:
Das UV-Mapping ist eine Eigenschaft deines Modells und deshalb in der 3D Modell Datei gespeichert.
Du musst im Importer nicht dieselbe Textur wie beim UV-Mapping verwenden.
Das gilt auch für die Größe.
(Für später: Du musst im Importer immer eine Textur angeben. Die Information, welche Textur verwendet wurde, wird nicht zum Importer übertragen.)
Wie oben beim Erstellen des Objektes, eine Liste von Dingen, die Du über UV-Mapping wissen solltest:
Der exakte Prozess hängt von deinem 3D Modeller ab. Normalerweise gibt es spezifische Tutorials für diesen über das UV-Mapping.
Je nach Komplexität deines Modells kann das UV-Mapping ein sehr zeitaufwendiger Prozess sein, der genauso lang oder sogar länger als das Erstellen des Objektes dauern kann.
UV-mappe so genau wie möglich. Kleine Fehler können am Ende am Objekt sichtbar sein und stören.
Die Textur wird im Textur-Raum gekachelt, wenn Du also über ihren Rand mappst, beginnt sie von der anderen Seite wieder. Das führt zu einem sichtbaren Rand, wenn die Textur nicht nahtlos ist.
Wenn Du mehr als eine Grundtextur für Dein Modell benötigst, kannst Du sie alle in eine Textur-Bitmap packen und die Teile deines Modells so mappen, dass sie den richtigen Teil der Textur verwenden. Das ist gängige Praxis.
Solange Du noch im 3D Modeller bist, solltest Du herausfinden, welches Koordinatensystem dieser verwendet. Wir benötigen zwei Eigenschaften: Welche Achse nach oben zeigt und ihre sogenannte Händigkeit. Das erste ist einfach, Du musst nur schauen, ob die X-, Y- oder Z-Achse nach oben zeigt. Das zweite ist etwas kniffeliger. Ein Koordinatensystem kann links- oder rechtshändig sein. So ermittelt man die Händigkeit:
Anmerkung
Zeige mit deinem rechten Daumen in der Richtung der X-Achse und mit dem Zeigefinger in die der Y-Achse (wie eine „Spielzeugpistolen“- oder „Fünf Bier für die Männer vom Sägewerk“-Geste). Wenn Du jetzt mit dem Mittelfinger in Richtung der Z-Achse zeigen kannst, ohne dich selbst zu verletzen (oder den Finger zu überdehnen, wenn Du flexibel genug bist :-) ), ist es ein rechtshändiges Koordinatensystem.
In den meisten Fällen bekommst Du ein rechtshändiges Koordinatensystem.
Der Importer unterstützt im Moment nur das Laden von
ASE und MS3D Dateien. Wenn Du
direkt in einem dieser Formate speichern oder in eines exportieren
kannst, tue das und überspringe diesen Punkt. Wenn nicht, musst Du Dein
Modell in eine ASE-Datei konvertieren. Der
Konverter der Wahl ist der kostenlose Biturn.
Lade ihn Dir herrunter und konvertiere Dein Modell zum
ASE (3ds max ASCII)
Format. Es wird nicht empfohlen, ins MS3D Format zu
konvertieren, da Biturn eine seltsame
Koordinatensystemveränderung anstellt, wenn man von
MS3D konvertiert, keiner weiß, was es tut, wenn man
zu MS3D konvertiert.
Vielleicht hast Du dies schon getan, wenn nicht, lade den Importer
von der Homepage auf
Sourceforge herunter. Er wird als ZIP Datei
angeboten, packe den Inhalt in einen Ordner deiner Wahl. Updates sollten
in den selben Ordner kommen, da einige Einstellungen in einer kleinen
Datei dort gespeichert werden. Achte darauf, immer alle Dateien zu
überschreiben, wenn Du updatest.
Das OVL Dateiformat wurde von Frontier für
RCT3 erfunden. Du musst nichts über ihre
Struktur wissen, aber es gibt ein paar Dinge, die Du wissen
musst:
Du darfst niemals den Namen einer
OVLDatei ändern. Wenn Du den Namen ändern willst, musst Du sie neu erstellen (siehe Abschnitt 2.2.4, „Speichern und erstellen“).Du darfst niemals den Namen irgendeines Verzeichnisses des installierten Sets ändern. Wenn Du diese ändern willst, muss Du die entsprechenden Einstellungen im Importer ändern und neu installieren.
Wenn Du den Namen irgendeiner Datei oder eines Verzeichnisses geändert hast, musst Du jede frühere Version deines Sets aus Style/Themed löschen (siehe Abschnitt 2.4, „Speichern und Installieren des Sets“).
An diesem Punkt solltest Du den Importer installiert und alle notwendigen Dateien (Modell, Bitmap-Textur und Icon-Bitmap) bereitgestellt haben.
Nach dem Start des Importers siehst Du das Hauptfenster:
Das erste, was Du entscheiden musst, ist das Thema, dass Du deinem Set geben willst (1). Das beeinflusst, wann es angezeigt wird, wenn man nach dem Thema filtert (die Buttons oben im Szenerie-Menü). Beachte, dass die Themen mit den Zeichen nur funktionieren, wenn der Nutzer Soaked! bzw. Wild! installiert hat.
Die nächste Entscheidung ist das Prefix (2). Das wird die
OVL Namen und das Set-Verzeichnis beeinflussen. Es
sollte dich als Ersteller identifizieren, nimm also deinen Nick-Namen
oder eine Abkürzung davon. Du solltest mit einem Trennzeichen enden,
sinnvoll ist ein -. An diesem Punkt kannst Du das
Prefix speichern, wähle dafür → im Menü. Wenn Du dies tust, musst Du es beim nächsten
Set nicht wieder einstellen.
Wichtig
Du kannst das Prefix leer lassen, aber es wird empfohlen, das
nicht zu tun. Szenerie OVL Namen müssen
einzigartig sein, wenn Du es also nicht einstellst und jemand ein Set,
das ein Objekt mit dem selben Namen enthält, herausgibt, wird dies zu
Problemen führen. Ein einzigartiges Prefix verhindert das (oder macht
es zumindest sehr unwahrscheinlich).
Gib jetzt einen Namen für Dein Set ein (3). Zusammen mit dem Prefix ergibt er den Namen des Ordners in Style\Themed, in den Dein Set installiert wird. Er wird nicht im Spiel angezeigt.
Anmerkung
Du kannst nur ASCII Zeichen (also keine Umlaute oder „ß“) für Prefix und Setnamen verwenden. Andernfalls könnten Leute mit einer anderen internationalen Windows-Version Probleme bei der Benutzung Deines Sets haben.
Jetzt ist es Zeit, die erste Scenery OVL zu erstellen. Drücke also den Button (7) im Hauptfenster. Dieser öffnet das Create OVL Fenster:
Anmerkung
Die gegenwärtige Importer-Version verwendet andere Icons für die Tool-Leiste, die Anordnung hat sich aber nicht verändert.
Bevor wir mit dem Erstellen der OVL weitermachen, schauen wir uns an, wie die Listen in diesem Fenster arbeiten (und die Fenster, die man von hier öffnet). Alle Listen haben ein gemeinsames Interface. Einige spezielle Listen mögen ein paar Teile mehr oder weniger haben, aber im Grunde genommen arbeiten sie alle gleich. Als Beispiel schauen wir uns die Textur-Liste (4) an. Ganz oben findest Du zwei Pfeile, mit denen Du die Reihenfolge der Einträge ändern kannst. Darunter ist eine Gruppe von Buttons, mit denen Du Einträge zufügen (), bearbeiten (), verdoppeln () oder löschen () kannst. Der flache Button löscht die ganze Liste. auf einen Eintrag tut normalerweise dasselbe wie das Drücken des Bearbeiten Buttons. Keine Angst, alle Button zeigen eine kurze Erklärung an, wenn Du eine kurze Zeit mit dem Mauszeiger darüberfährst :-)
Jetzt können wir anfangen.
Zuerst musst Du Deine Modell-Textur hinzufügen, drücke also den Hinzufügen Button () in der Textur-Liste (4). Das öffnet ein Datei-Auswahlfenster, also wähle Deine Bitmap-Textur und drücke . Dann kommst Du zum Add Texture Fenster:
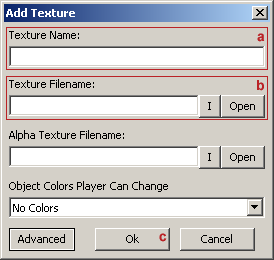
Der Textur Name (a) und Textur Dateiname (b) sollten mit dem Namen und dem Pfad der gewählten Textur gefüllt werden. Eigentlich musst Du hier nichts ändern, auch wenn Du den Textur Namen (a) ändern kannst, wenn Du willst. Wenn Du fertig bist, drücke (c). Wenn Du eine Fehlermeldung bekommst, stimmt normalerweise etwas mit deiner Bitmap-Textur nicht (überprüfe dazu Abschnitt 1.3, „Eine Bitmap-Textur für das Modell beschaffen“). Behebe das Problem und drücke wieder (c). Wenn Du die Datei ändern musst, drücke den Button (b) und wähle die korrekte.
Anmerkung
Wenn Du beim ersten Dateiwählen drückst, kommst Du zum Advanced Texture Settings Fenster. Dieses wird hier nicht behandelt.
Nach dem Hinzufügen erscheint die Textur in der Liste (4).
Zurück im Create OVL Fenster, drücke den Hinzufügen Button () in der Modell-Liste (5). Du kommst zum Model Settings Fenster:
Zuerst drückst Du den Button (b) und wählst Deine Modell-Datei. Wenn Du eine Fehlermeldung bekommst, schau in Abschnitt 1.2, „Das 3D-Modell erstellen“ und/oder Abschnitt 1.4, „UV-Mapping“ nochmal nach. Bevor wir weitermachen, schau Dir die Gruppen-Liste rechts an. Wenn dort nur dunkelrote (bräunlich rote) Einträge (wie der root Eintrag (e)), hast Du wahrscheinlich vergessen, zu UV-Mappen (siehe Abschnitt 1.4, „UV-Mapping“). Nach dem öffnen der Datei wird der Name (a) gefüllt basierend auf dem Dateinamen. Du kannst ihn ändern, falls Du willst.
Jetzt ist es Zeit, die Modelltransformationsmatrix einzustellen, die Dein Modell vom Koordinatensystem das Dein Modeller benutzt in das von RCT3 konvertiert. Verwende diese Tabelle um die richtige Transformationsmatrix zu finden:
| Koordinatensystem | Modeller | Matrix |
| Linkshändig, Y-oben | Manche 3DStudio/3DS max Versionen | (keine) |
| Rechtshändig, Z-oben | Die meisten 3d Modeller (z.B. Blender, SketchUp) | Fix Orientation |
| Rechtshändig, Y-oben | MilkShape | MirrorZ (Seit v16fix5 automatisch gesetzt) |
Wenn Du eine Transformations Matrix benötigst, drücke den Button (c) um den Matrix Editor zu öffnen und drücke den entsprechenden Button aus der Tabelle. Schließe den Editor mit dem Button. Zurück im Model Settings Fenster kannst Du jetzt den Button (d) drücken. Die verwendete Transformations Matrix wird dann auf jedes Modell angewendet und Du musst diesen Schritt nicht mehr wiederholen.
Der nächste Schritt ist, die Textur der Gruppe zuzuweisen. Für Dein erstes Objekt solltest Du eigentlich nur eine Gruppe haben. Wenn Du Biturn zum Konvertieren verwendet hast, gibt es eine zusätzliche Gruppe „root“ (e), ignoriere sie.
in der Texture Spalte der Gruppe (f), der Du die Textur zufügen willst (Der Name sollte aktuell hellrot sein).
Wähle Deine Modell-Textur aus der drop-down Liste. Wenn Dein Objekt mehr als eine Gruppe hat, die die selben Einstellungen bekommen soll, drücke Strg- auf den Namen der Gruppe, deren Einstellungen Du kopieren möchtest und bestätige das..
Wir sind jetzt fertig mit den Modell-Einstellungen, also schließe das Model Settings Fenster, indem Du (g) drückst.
Glücklicherweise ist dieser Schritt für Dein erstes Objekt sehr einfach: Drücke einfach den Button in der LOD Liste (6). Das erstellt drei Standard-LODs, die Dein Modell verwenden.
Jetzt ist alles eingestellt. Drücke zuerst den Save
As Button (2) und speichere die Einstellungen für Dein
Objekt in einer SCN Datei. Drücke dann den
Button (7) der jetzt freigeschaltet sein
müsste und anzeigen sollte,
wenn Du alles richtig gemacht hast.
Wähle den Dateinamen für Deine OVL, trage
keine Dateiendung ein und behalte das Prefix. Du kannst nur ASCII
Zeichen dafür verwenden. Wie bereits erwähnt, falls Du die
OVL Datei später umbenennen willst, musst Du
diesen Schritt wiederholen, einfaches Umbenennen funktioniert
nicht. Nach kurzer Zeit solltest Du die Meldung
bekommen, dass die OVL erstellt wurde. Wenn
nicht, bist Du den Anweisungen nicht gefolgt (oder hast etwas
unerwartetes getan).
Nach dem Erstellen der OVL, drücke den
Save Button (1), um Deine SCN
Datei nochmal zu speichern (das speichert den Pfad der
OVL Datei, damit Du ihn nicht jedesmal neu wählen
musst).
Jetzt bist Du fertig mit dem Erstellen deiner ersten Scenery OVL. Drücke den Exit Button (3) um zum Hauptfenster zurückzukommen.
Zurück im Hautfenster werden wir jetzt Icon-Textur, Icon-Referenzen, Text-Strings und das Szenerie-Objekt hinzufügen.
Drücke den Button (6) um zum Icon Texture Management Fenster zu kommen:
Anmerkung
Da eigentlich alle Management-Fenster gleich aussehen, werden davon jetzt keine Screenshots mehr gezeigt.
Drücke jetzt den Button um zum Icon Texture Fenster zu gelangen:
Drücke den Button (b) und wähle Deine Icon-Textur aus. Wie bei der Modell-Textur wird der Name (a) automatisch ausgefüllt, aber Du kannst ihn ändern, falls Du willst. Drücke (c) wenn Du fertig bist und schließe das Management-Fenster.
Anmerkung
Wie das Management-Fenster zeigt, bist Du nicht auf eine Icon-Texur beschränkt. Wenn Du also ein sehr großes Set erstellen willst, kannst Du später weitere zufügen.
Zurück im Hauptfenster, drücke den Button (9), um zum Icon Reference Manager zu gelangen. Icon-Referenzen werden benötigt, um RCT3 zu sagen, wo auf der Icon-Textur die einzelnen Icons sitzen. Wir werden den einfachen Weg wählen, also drücke einfach den Button, lass Deine Icon-Textur ausgewählt und drücke . Das fügt alle Icon-Referenzen wie oben erwähnt hinzu (Abschnitt 1.3, „Eine Bitmap-Textur für das Modell beschaffen“). Schließe jetzt das Management-Fenster.
Text-Strings repräsentieren die Menü-Texteinträge, die der Spieler im Spiel sieht. Öffne das Text String Manager Fenster (8) und drücke den Button:
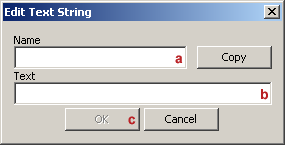
Das einzige, was Du hier eingeben musst, ist der Text, den Du dem User zeigen willst (b). Du kannst auch einen Namen (a) eingeben, aber wenn Du das Feld leer lässt, wird der Text kopiert. Gib einen Gruppen (Submenü) Namen für Dein Set ein, vielleicht den Setnamen und deinen Nicknamen in irgendeiner Kombination. Eine gute Idee ist es, den Nicknamen vor („xyz's abc Set“) oder hinter („abc Set (xyz)“) zu setzen. Ich persönlich bevorzuge letzteres, weil ich meistens weiß, wie das Set heißt, aber nicht, von wem es ist.
Anmerkung
Du kannst Objekte auch ohne Gruppe machen, aber das wird nicht empfohlen. Dann erscheinen sie in der großen Liste der Originalobjekte und werden wahrscheinlich übersehen. Außerdem ist diese Liste sowieso schon zu lang, also mache sie bitte nicht länger als nötig.
Nach der Eingabe des Gruppennamen, schließe das Fenster mit (c).
Zurück im Manager fügst Du noch einen Text-String für Dein Objekt zu. Der Ablauf ist derselbe. Wenn Du fertig bist, schließe das Text String Manager Fenster.
Öffne das Scenery Item Manager Fenster, indem Du den entsprechenden Button (5) drückst. Nach dem Drücken von kommst Du ins Scenery Item Settings Fenster:
Drücke zuerst den Button (a)
und wähle die OVL, die Du vorher erstellt hast
(Abschnitt 2.2, „Erstellen einer Scenery OVL“). Gib dann einen Ort ein (b). Das ist der
Name des Subordners deines Set-Ordners in den die
OVL kommt. Wenn Dir nichts einfällt, nimm
misc. Wenn Du später weitere Objekte zu deinem
Set zufügst, kannst Du die drop-down Liste verwenden, um schon
verwendete Namen auszuwählen. Da dies direkt in den Ordnernamen
übersetzt wird, sind nur ASCII Zeichen erlaubt.
Wenn Du keine Gruppe erstellen willst, musst Du die Check Box (c) abhaken, aber wie schon gesagt, ist das nicht zu empfehlen. Ansonsten wähle eine Icon-Referenz (d) und einen Name String (e) für die Gruppe.
Du musst immer einen Icon und einen Name String für Dein Scenery Objekt in (f) und (g) wählen.
Dann wähle, wieviel das Objekt kostet (Cost) und die Rückerstattung (Refund) (j). Eigentlich ist das letztere falsch benannt, es sind die Kosten für das Entfernen des Objektes. Soll also etwas erstattet werden, musst Du einen negativen Wert eintragen. Die Werte werden in der kleinsten Einheit der eingestellten Währung angezeigt (z.B. Cent für Dollar oder Euros).
Der Scenery Type (k) stell ein, in welchem Menü und welcher Kategorie ein Objekt erscheint. Für Dein erstes Objekt wähle Small Scenery. Lasse den Support Type (l) auf None und stelle Extra Parameters (m) ebenfalls auf None.
Alle Position Parameter (n) sollten auf
0 (null) gestellt werden, die Size in
squares (p) beide auf 1. Die
Size (o) sollte auf die Größe deines Modells in
Modeller-Einheiten eingestellt werden. Bedenke, dass x/y/z sich hier
auf das Koordinatensystem des Spiels beziehen. Das ist unwichtig, wenn
Du keine Transformationsmatrix brauchst oder MilkShape benutzt. Wenn
Du die Fix Orientation Matrix benutzt hast, musst
Du die Werte eines „nach oben schieben“, also die Größe
in x-Richtung im Modeller kommt nach Z, y nach
X und z in Y.
Das Placement Flag (q) bestimmt, wo das Objekt plaziert wird in Abhängigkeit davon, wohin der Spieler klickt. Für Dein erstes Objekt, wähle Full Tile. Wenn Du mehr über die Placement Flags und darüber, wie Du Deine Modelle richtig für sie positionierst, wissen willst, siehe Belgabor's facts & figures page.
Wir müssen die Unknowns (r) nicht im Detail
besprechen, man weiß sowieso nicht viel darüber. Setze
Unknown1 und Unknown2 auf
0 und wähle 0 (null) für
alle anderen. Lasse die Flags, wie sie sind.
Anmerkung
Du kannst den Button (i) verwenden, um die Scenery Options (mit Ausnahme von Cost, Refund und Supports Type), Unknowns und Flags in eine Datei für spätere Wiederverwendung (z.B. wenn Du mehrere Objekte mit gleichen Einstellungen importieren willst) zu speichern. Du kannst diese Dateien mit dem Button (h) öffnen. Es gibt auch eine Bibliothek mit SID-Dateien aus dem Spiel auf jonwil's page.
Du bist hier fertig, also drücke (s) um das Fenster zu schließen. Schließe auch das Scenery Item Management Fenster.
Jetzt haben wir es fast geschafft. Wähle → aus dem Menü des Hauptfensters um Deine Set-Datei zu
speichern. Drücke dann den Button (4), um
das Set zu installieren. Es wird nach <RCT3
Installationsvereichnis>\Style\Themed in einen Unterordner
namens PrefixThemenname
gespeichert. Wenn Du RCT3 nicht installiert hast, kannst Du Dir statt
<RCT3
Installationsvereichnis>\Style\Themed ein anderes
Verzeichnis heraussuchen.
Starte jetzt RCT3 und teste, ob alles funktioniert hat.
Gratulation, Du hast Dein erstes RCT3 Custom Scenery Objekt importiert =)
 Dieses Dokument steht unter der Creative
Commons Namensnennung-KeineKommerzielleNutzung-KeineBearbeitung 3.0
Lizenz.
Dieses Dokument steht unter der Creative
Commons Namensnennung-KeineKommerzielleNutzung-KeineBearbeitung 3.0
Lizenz.Atari® und Roller Coaster Tycoon 3® sind Markenzeichen von Atari Inc. Alle Rechte vorbehalten.
Das docbook css, das für die HTML-Version dieses Dokuments verwendet wird, basiert auf dem von Chris Karakas.
Dieses CSS stylesheet verwendet QBullets in Links. Vielen Dank an Matterform Media für die kostenlose Bereitstellung von QBullets. Wenn Du diese auf Deiner Website nutzen möchtest, beachte bitte die QBullets Benutzungshinweise.